안녕하세요 재르시입니다. 그냥 심심해서 디자인쪽 세션들을 보고 있었는데??? 응? ?데이트피커?? 컬러피커?? 뭐야이거...하고 썸네일에 이끌려 살펴보게 되었습니다.
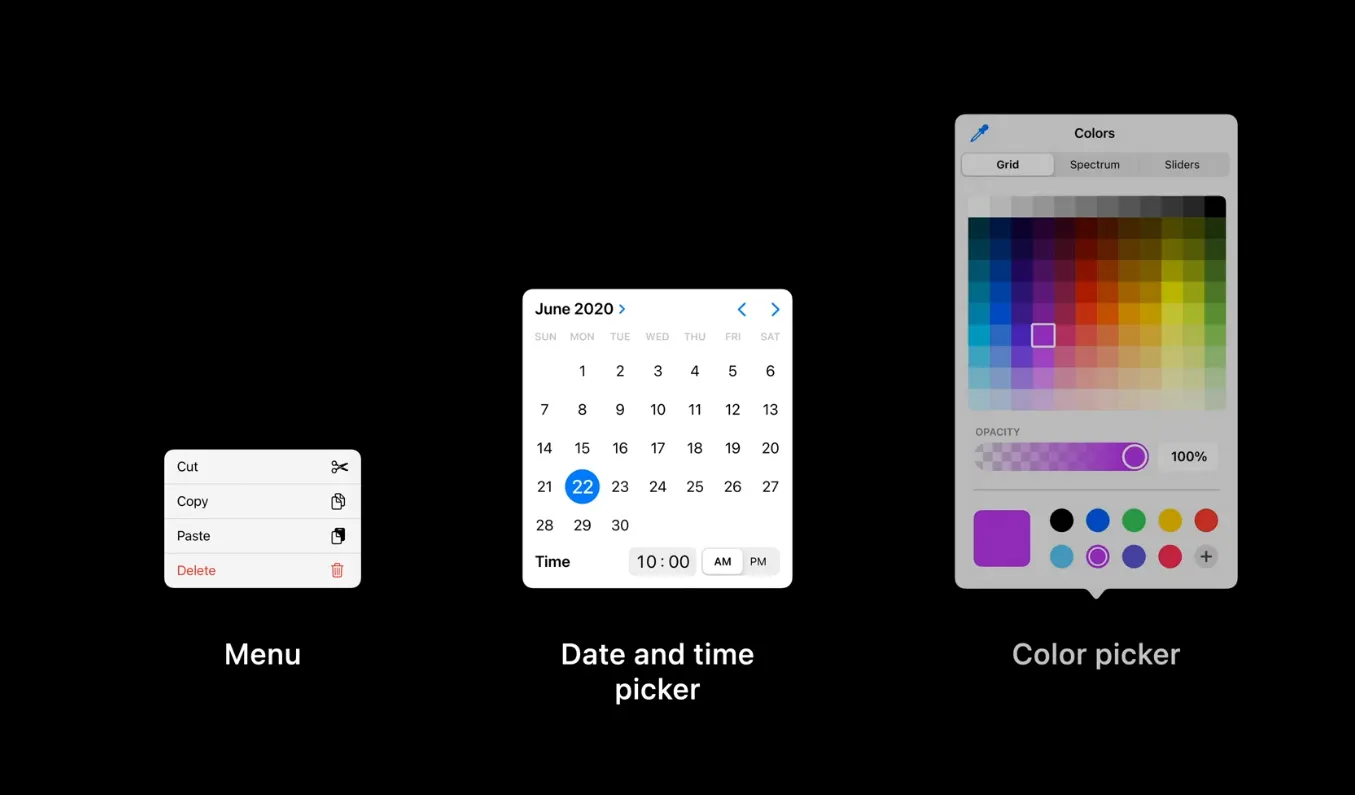
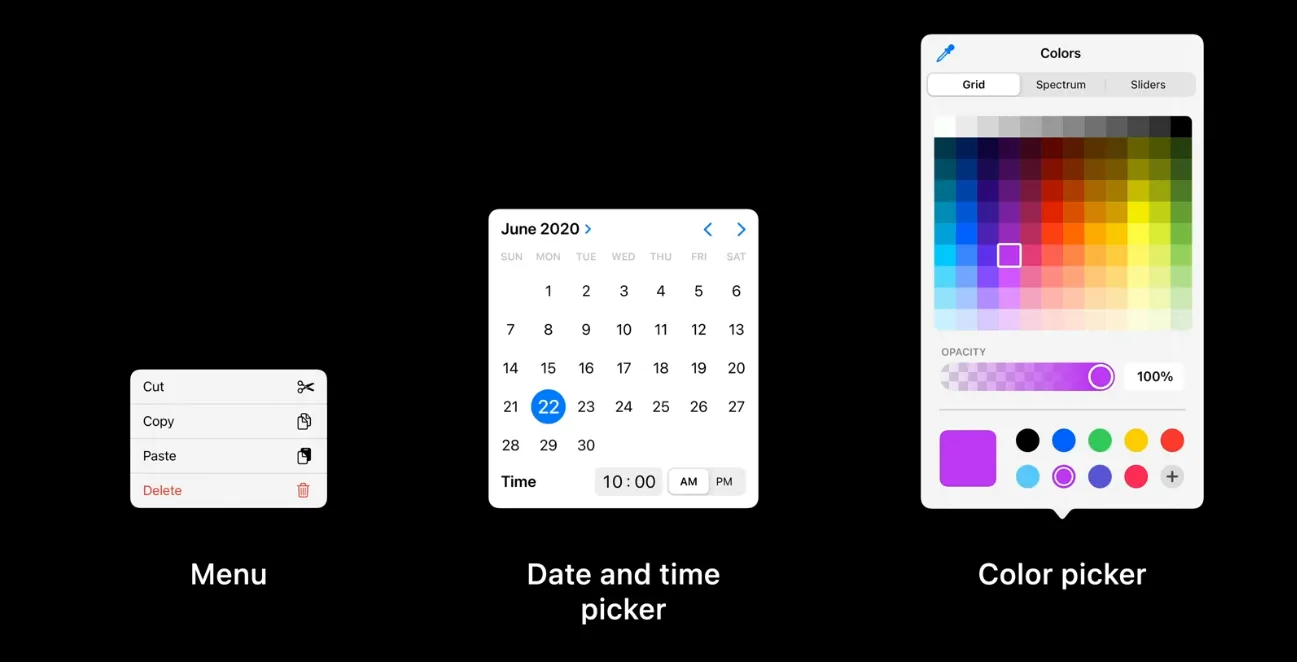
iOS14에서 3가지 컴포넌트가 추가되었습니다. 아이폰과 아이패드에서 사용가능하고 3가지는 메뉴, 타임피커, 컬러피커 입니다.
미쳐..
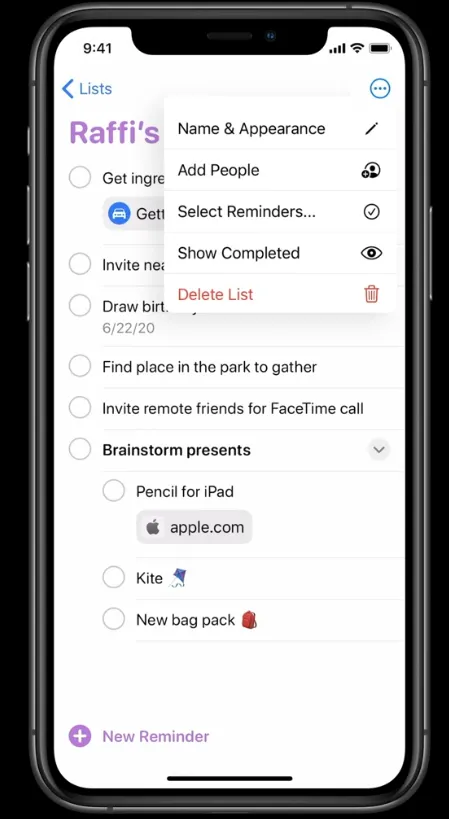
메뉴
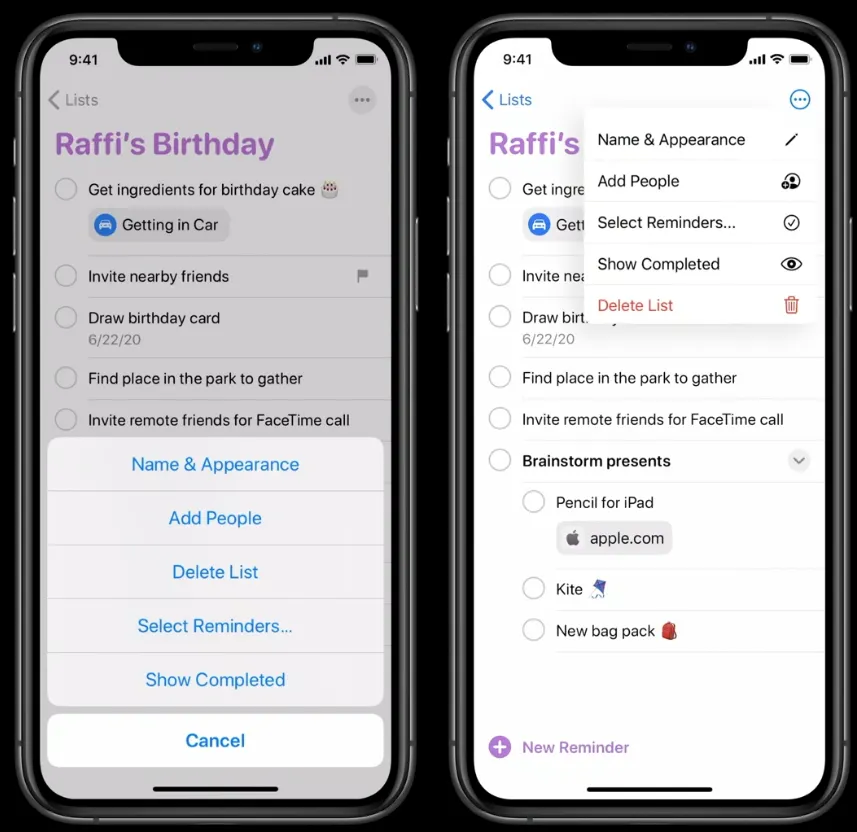
iOS14부터는 아무 버튼에서나 메뉴 표시가 가능합니다.
iOS13과는 뭐가 다르나요??
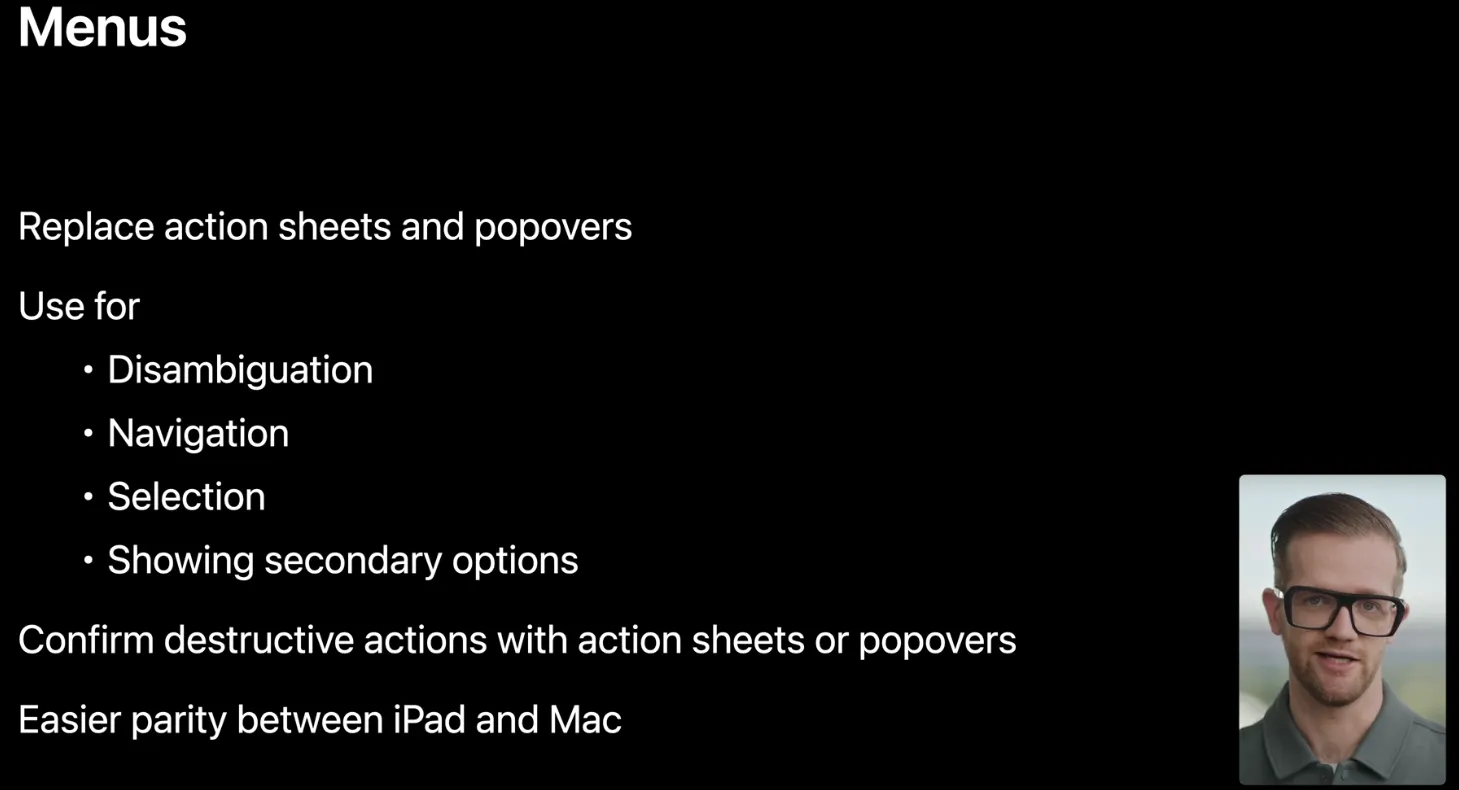
iOS13은 액션시트나 팝오버를 이용하여 제공되고 있습니다. 하지만 몇가지 단점이 있었습니다.
예를들어 액션시트는 나타나면서 배경을 어둡게 하는데 큰 아이폰이나 아이패드에서는 너무 크게 느껴집니다.
그리고 레이블의 텍스트는 짧게 넣을 수 있습니다.
그리고 동작도 제한적입니다. 버튼은 위에있지만, 항목을 선택하려면 맨아래로 내려와야합니다.
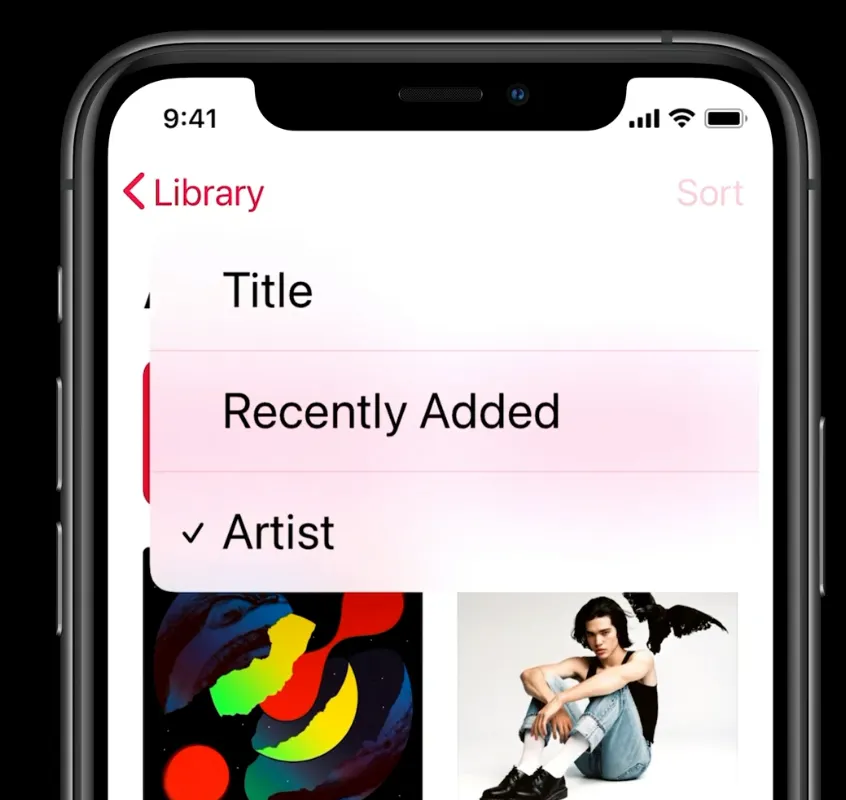
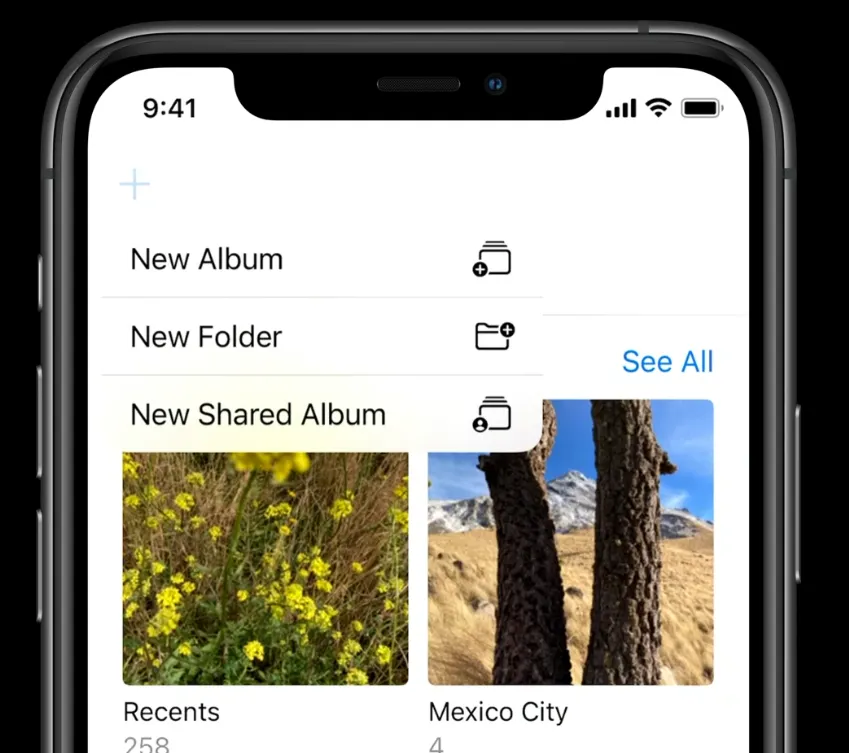
iOS14 메뉴
이제는 버튼 바로옆에 메뉴가 나타납니다. 그러므로 손가락이 조금만 움직여도 선택할수 있습니다.
매우 빠르고 가볍고 짧지만 부드럽다..(항상하는 자랑)
그리고 배경을 흐리게 만들지 않습니다.
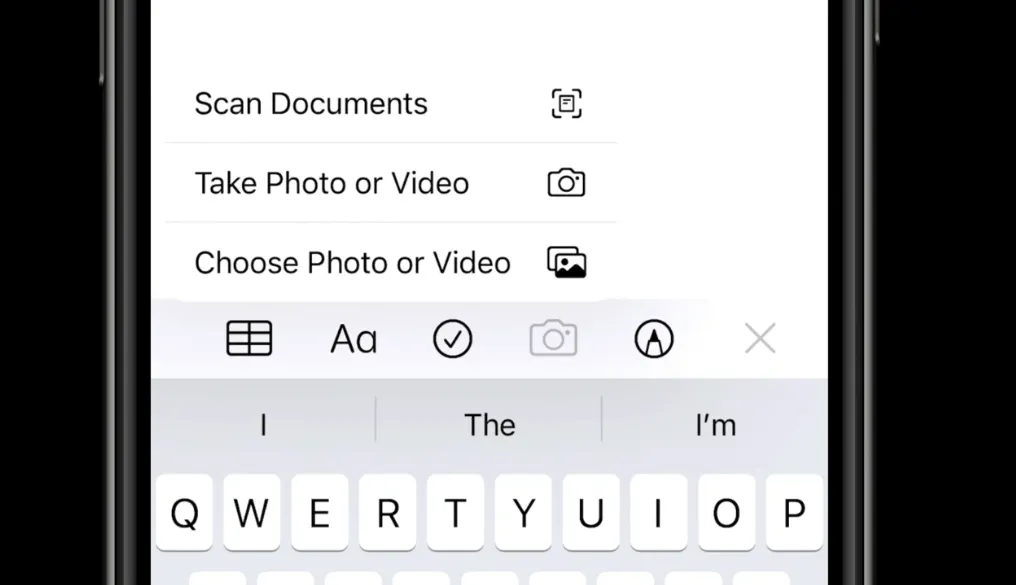
메뉴는 작지만 쉽게 탭을 할수 있고, 여러가지를 지원합니다.
더 긴 문자열, 네비게이션에서도 사용가능합니다.
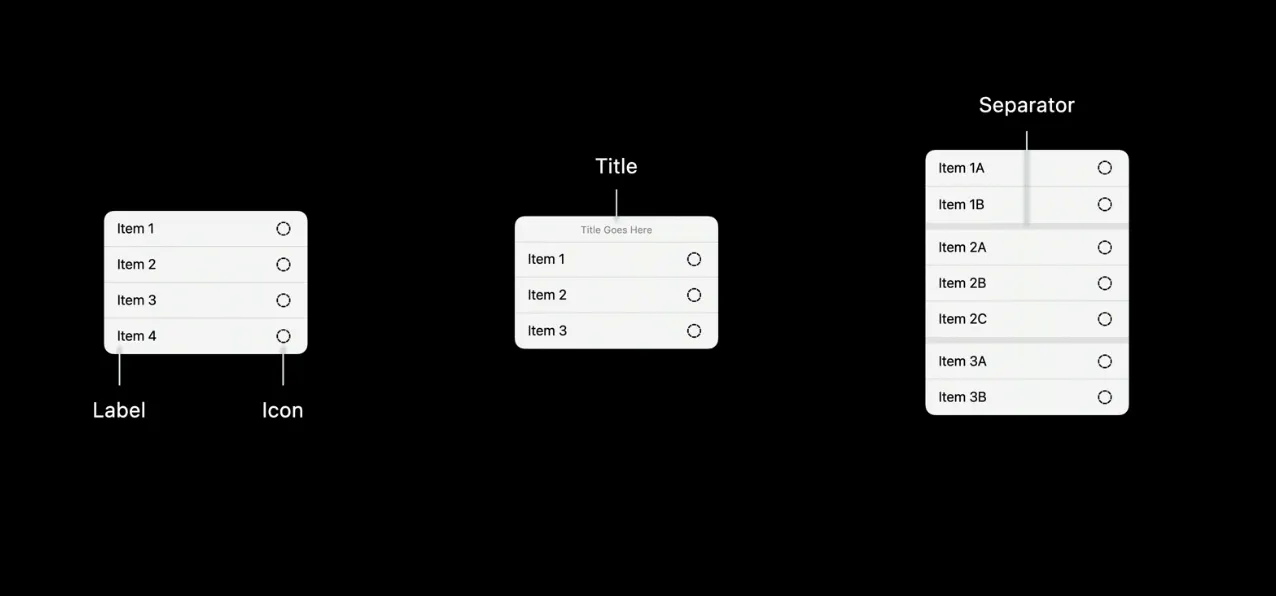
구성
각 액션은 상황에 맞는 레이블과 옵션 아이콘이 있습니다. 오른쪽 아이콘은 사용자가 만든 아이콘이나 sf심볼일수 있습니다.
타이틀을 표시할수 있고, 분리자를 사용할수 있습니다.
사용 방법
사용법은 크게 두가지 입니다.
•
버튼을 누른상태로 항목까지 슬라이드한상태에서 떼거나
•
버튼을 눌렀다가 떼고 항목을 탭하거나
(영상을 참고해보시면 좋을것 같습니다.)
닫는것은 외부를 탭하면 닫힙니다.
그렇기에 메뉴에 취소를 넣을필요가 없습니다.
접근성
당연히 다양한 접근성 대응도 됩니다.
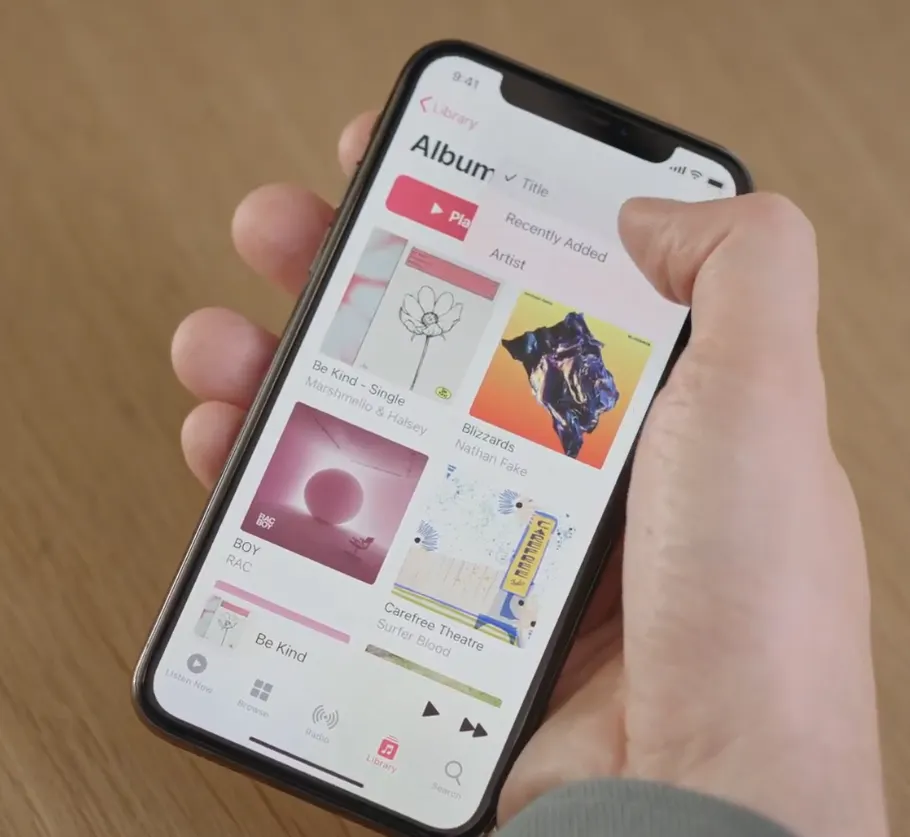
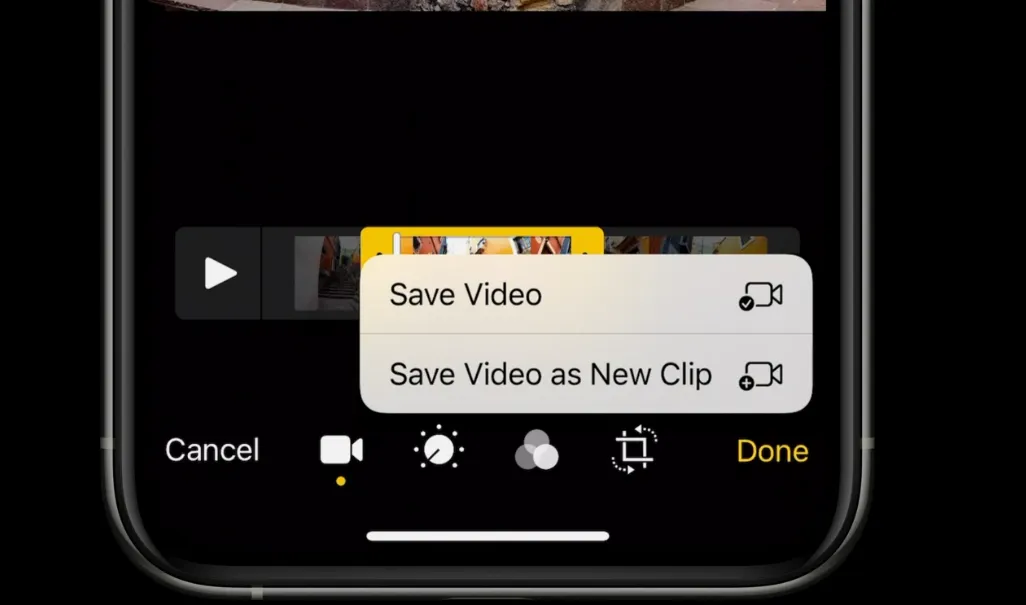
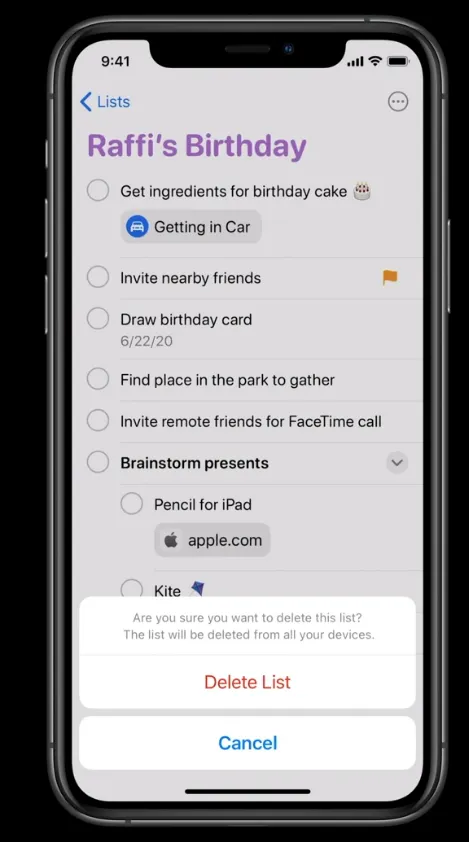
예시
하지만 여전히 삭제와 같은 작업을 할때는 명확하게 사용자들에게 물어봐야합니다.
액션시트로 손가락이 이동하는동안 생각하는 시간을 가지게 할 수 있습니다.
실수로 삭제하게 하면 안됩니다.
같은 원리로 취소와 같은 행동은 메뉴로 제공하지말고 액션시트로 제공하여 실수를 최대한 방지하도록 해야합니다.
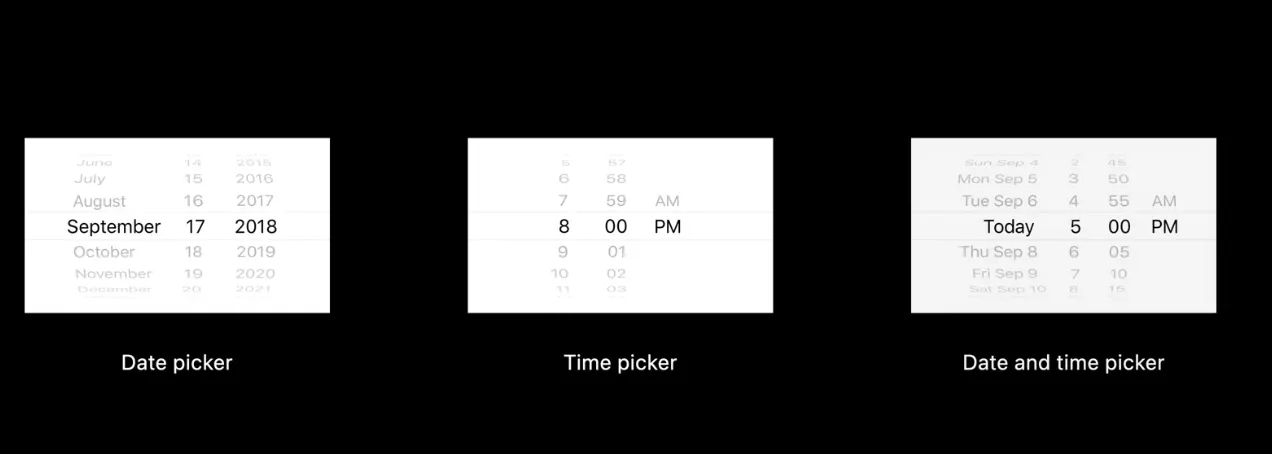
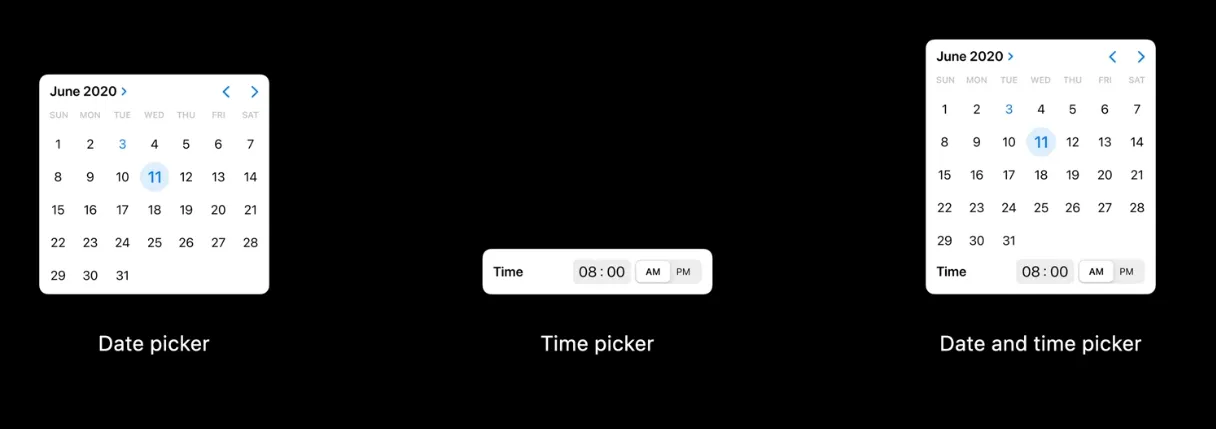
날짜 시간 피커
이전버전의 피커들
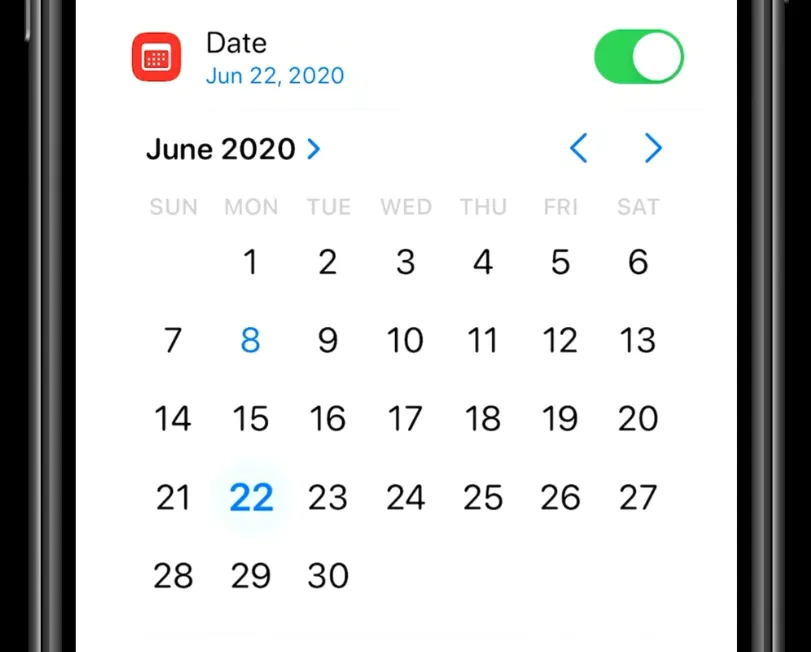
iOS14
하지만 iOS14에서 변경되었습니다.
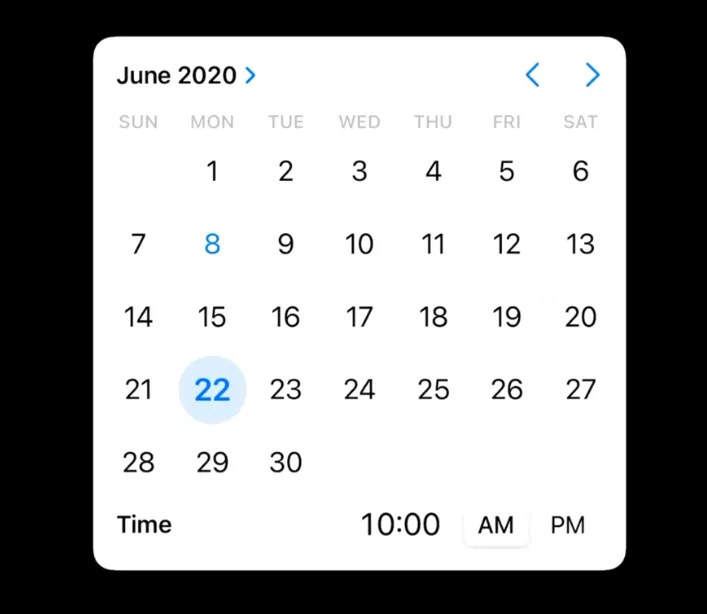
date picker
달과 연을 터치하면 쉽게 변경할수 있고 일을 선택하는게 편리합니다.
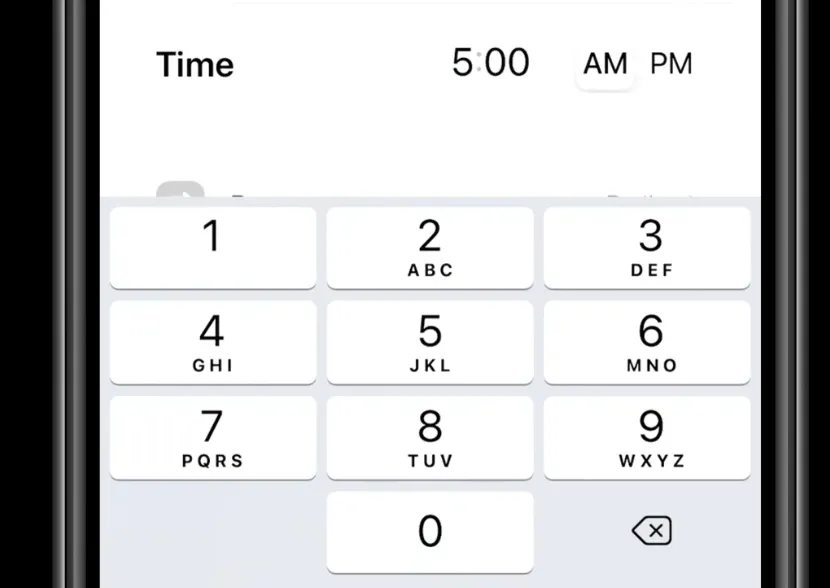
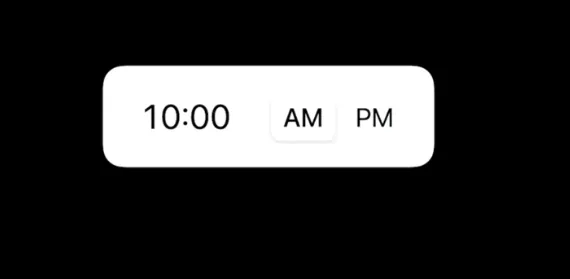
Time picker
이제 돌리는 피커가 아닌 입력을 해서 더 빠르고 쉽게 입력할수 있게 되었습니다.
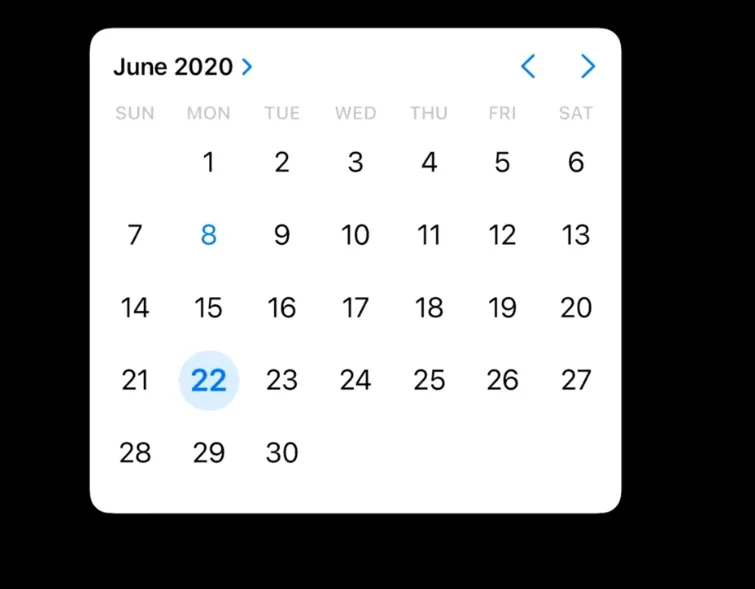
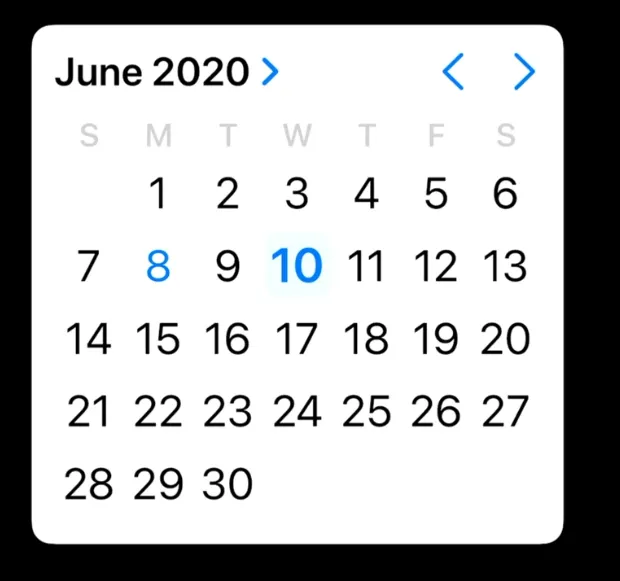
작은곳에선?
위에 모습은 많은 공간을 차지 하기때문에 사용하지 못할수도 있습니다.
그래서 컴팩트 모드가 있습니다.
위와 같은 모습으로 생겼는데 터치하면
위와 같은 모습들로 나타납니다.
접근성
마찬가지로 모든 접근성에 대응되어 있습니다.
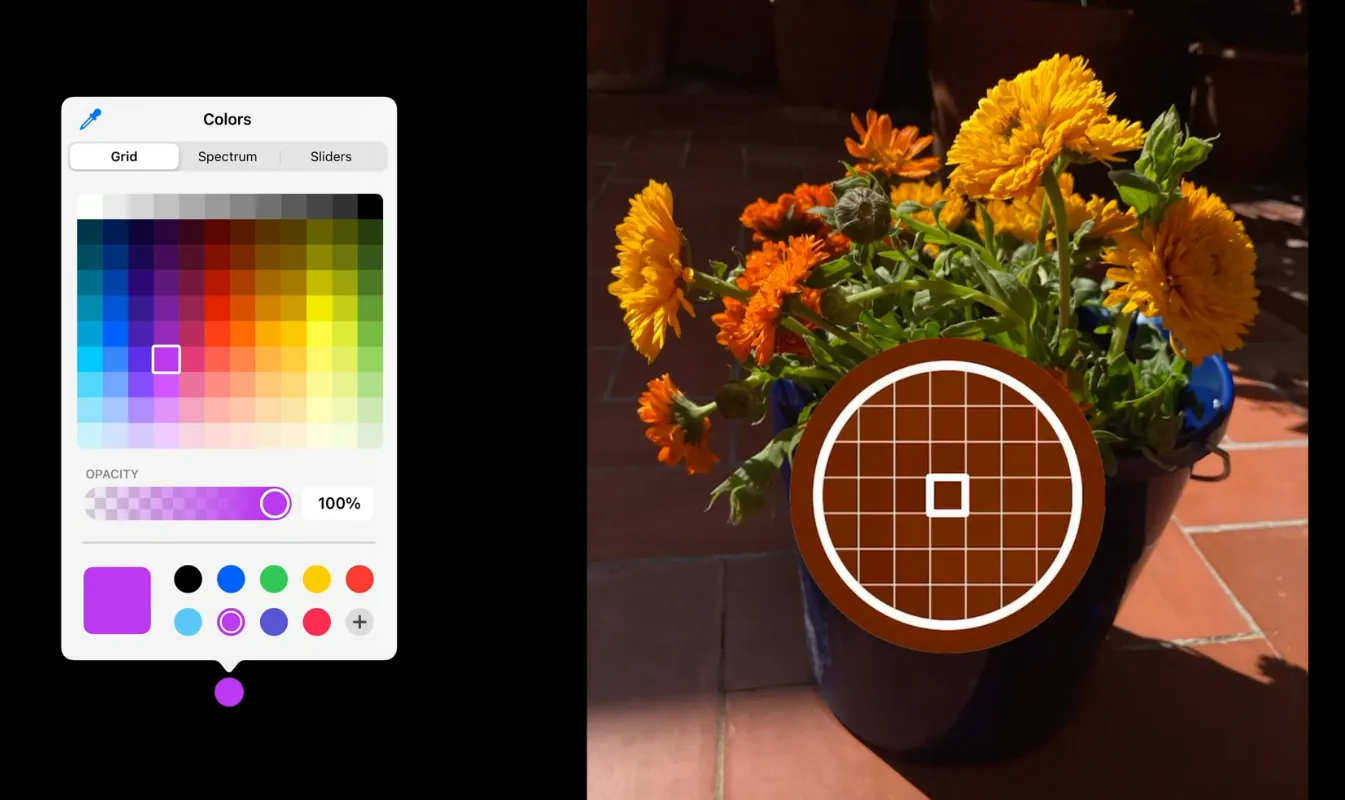
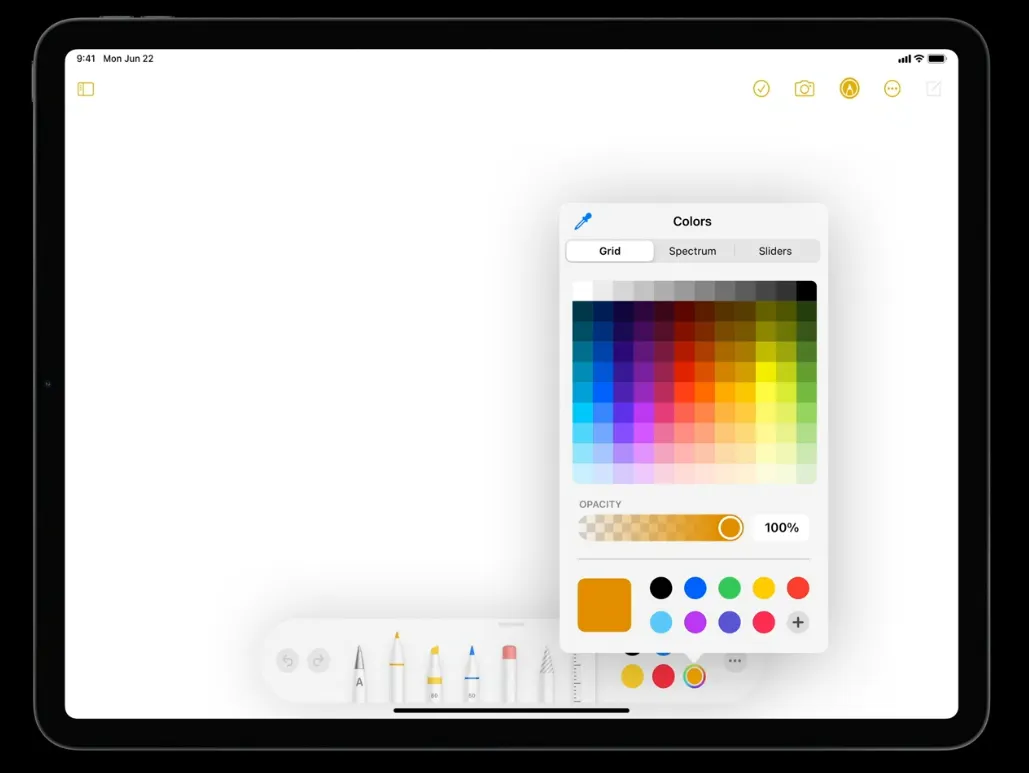
컬러 피커
타입
3가지 타입이 있습니다.
그리드, 스펙트럼, 슬라이드
픽커
왼쪽 상단의 피커 버튼으로 확대경을 통해 색상을 선택하여 화면의 보이는 색상을 가져올수 있습니다.
어떤 앱에서도 잘 어울릴 것입니다.
마무리
아래 모든것들은 빠르고 직관적이며 아이폰 아이패드 맥에서 동등하게 보여질것입니다.
끝!
원본 링크