저는 흔히 전공 관련해서 어떤것들을 공부해야할지 막막할때 로드맵을 검색해 찾아봅니다.
로드맵들은 해당 분야에 대해 크게 한번 살펴 볼 수 있고, 가이드라인을 제시 해주는 느낌이라 처음 시작할때 애용합니다.
그래서 이번에도 UI / UX 로드맵을 구글에 검색해보았습니다
없을줄 알았는데 깃헙에 딱! 나타났습니다.
그래서 찾은김에 해당 글을 읽어가면서 정리 해보도록 하겠습니다.
링크는 글 하단에 첨부해두었습니다
먼저 항상 이야기 나오는 UI와 UX의 차이점을 살펴보고 가겠습니다.
UI / UX
UI는 일반적으로 그래픽 디자인, 색상, 글꼴, 배경, 버튼, 사진, 아이콘 등과 관련된 모든 것을 의미합니다.
UX는 일반적으로 심리학, 인간의 의사 결정, 사용자 연구, 페르소나, 사용자 스토리, 워크 플로, A / B 테스트, 통계 평가 등과 관련된 작업을 의미합니다.
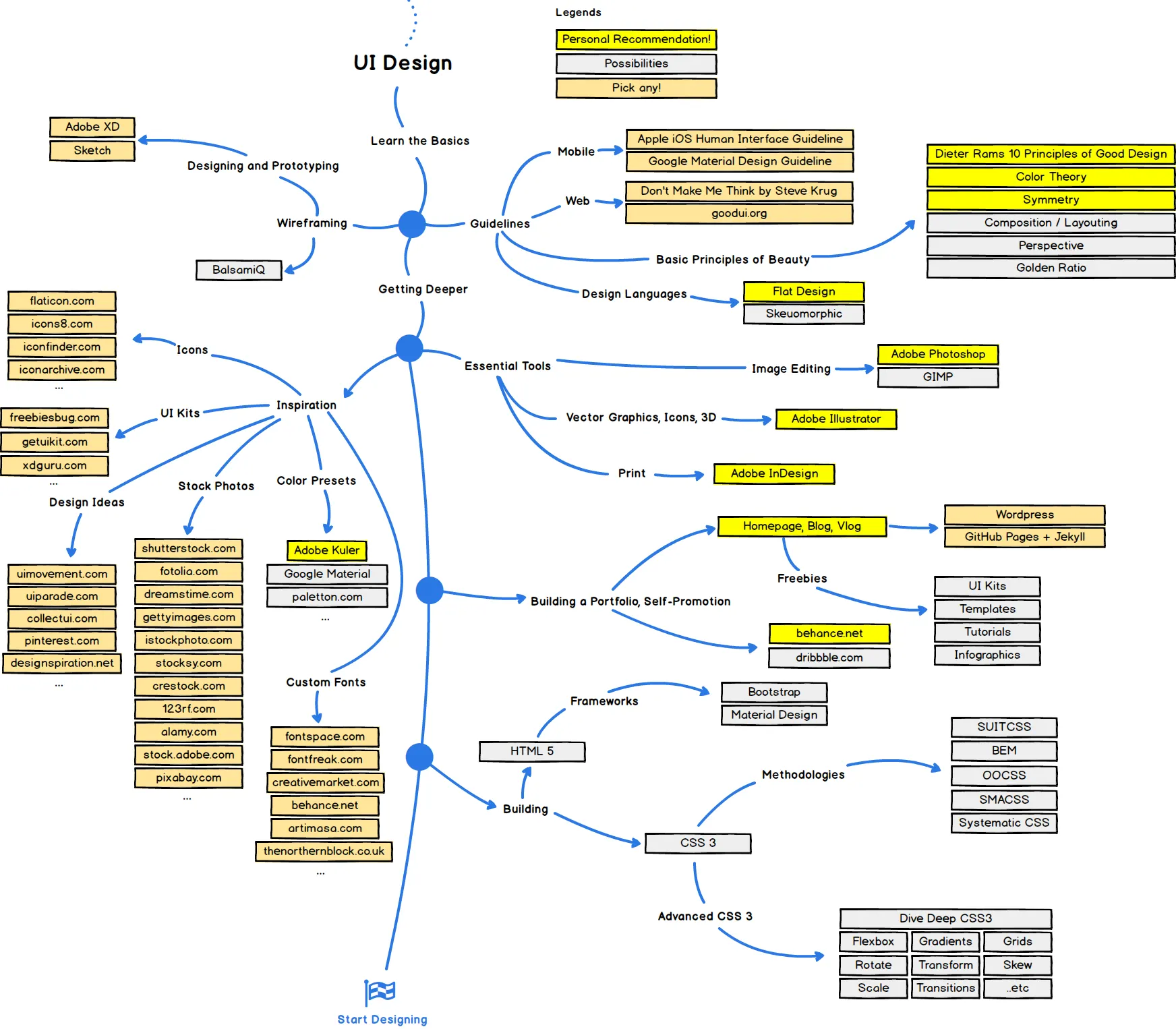
UI Design
먼저 UI디자이너는 스케치, XD, 포토샵, 일러스트레이터에 대한 도구를 다뤄야 한다고 합니다.
•
일부 UI디자이너는 직장에서 HTML과 CSS를 하기도 한다고 합니다.
UI디자인의 로드맵을 살펴보자니 대부분이 툴에 치중되어있는 모습이 보입니다. 그중에서 필수 요소라고 표시되어있는 노란색들만 먼저 살펴보자면
필수 요소
•
Dieter Rams_좋은 디자인 10계명
•
색채 이론
•
대칭
•
flat Design
•
Photoshop
•
illustrator
•
InDesign
•
Behance.net
•
Kuler
위와 같이 있었습니다.
그 중 툴들인(포토샵, 일러스트레이터, 인디자인, 쿨러)와 사이트인 (비핸스)를 제외한 이론들은 한번 다뤄봐야 할것 같습니다.
그 중에서 좋은 디자인 10계명은 정말 궁금합니다.
처음에 좋은 디자인을 하기는 어렵다고 합니다. 그럴때 쉽게 해볼 수 있는것은
개체들간의 크기 거리 및 두께를 같게 만드는 것이라고 합니다.
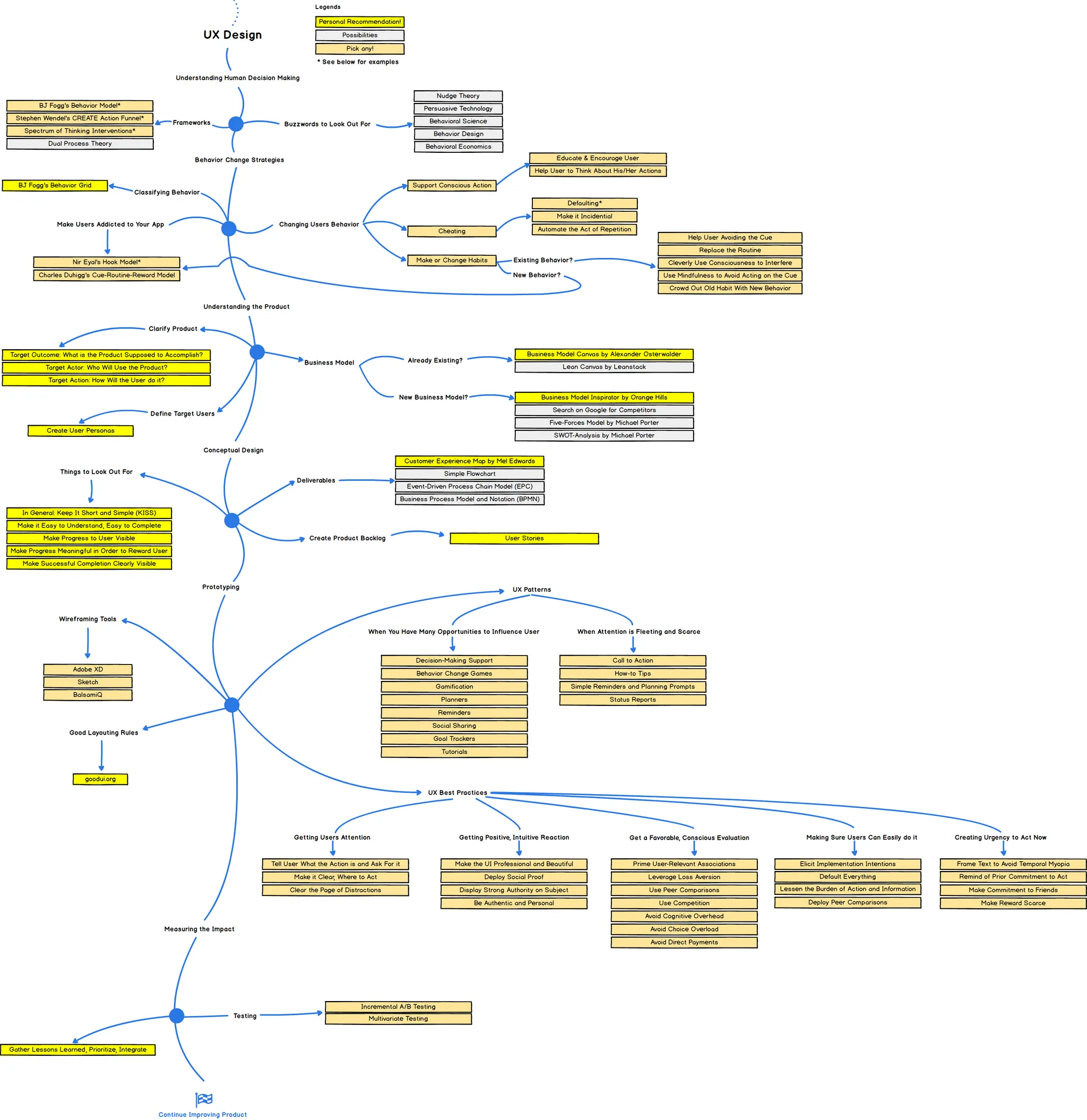
UX Design
작성중....
참고 자료: